-
Urmărește-ne
-
0723.20.82.90 -
office@iagency.ro 




Milioane de oameni acceseaza internetul de pe telefoanele mobile, de aceea a devenit obligatoriu ca site-urile sa fie adaptate pentru navigarea usoara pe aceste dispozitive. De aceea, cei care vor vizibilitate maxima pe internet trebuie sa faca eforturi de optimizare a site-ului pentru mobil. Doar asa pot genera mai mult trafic, pot creste interactiunea cu potentialii clienti si isi pot mari rata de conversie.
Cum arata un site optimizat pentru mobil?
Pentru a avea un site optimizat pentru mobil, trebuie sa tii cont de diferite aspecte cum ar fi marimea ecranului, interfata pe care o acceseaza utilizatorul si timpul de incarcare a paginii. Versiunea de desktop poate fi foarte dificil de vizionat pe un mobil, pentru ca userul trebui sa mareasca si sa miste imaginea pentru a citi continutul. Frustrarea generata de aceasta experienta il poate determina sa abandoneze site-ul, de aceea tehnicile de optimizare a site-ului pentru mobil il pot ajuta pe acesta sa ramana conectat. In plus, Google a decretat ca un site care nu este mobile-friendly va fi pozitionat mai prost in rezultatele motorului de cautare si, avand in vedere ca traficul provenit de pe dispozitivele mobile este in crestere, acest lucru inseamna ca respectivul site va pierde clienti.
Optimizarea site-ului pentru mobil se poate face inca de la inceput, atunci cand creezi site-ul, dar si ulterior, insa cea de-a doua varianta este mai costisitoare, asa ca este recomandat ca atunci cand vrei sa pornesti o afacere in mediul online sa alegi o firma care sa proiecteze site-ul optimizat pentru mobil inca de la inceput. Indiferent de optiune, pe langa regulile SEO care se aplica pentru orice fel de domeniu, optimizarea site-ului pentru mobil trebuie sa tina cont de urmatoarele aspecte:
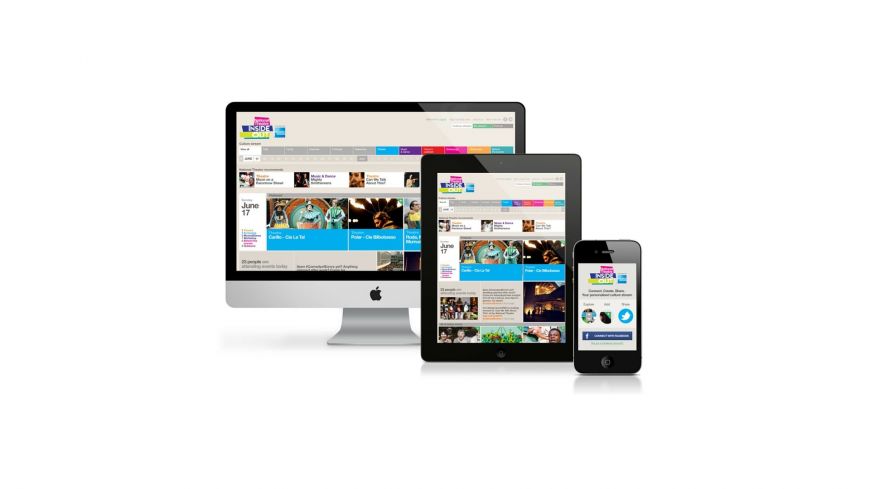
Un design „responsive” se adapteaza indiferent de marimea ecranului gadgetului de pe care este accesat.
Continutul unui site optimizat pentru mobil este usor de citit fara sa fie nevoie de zoom. Acesta dispune de fonturi, culori si un layout corespunzator.
Navigarea este foarte usoara atunci cand tii cont de regulile de optimizare a site-ului pentru mobil deoarece linkurile si butoanele pot fi manevrate usor cu ajutorul degetului.
Un site optimizat pentru mobil este mai usor de incarcat, deoarece este nevoie de mai putina latime de banda.
Cea mai importanta pagina a unui site optimizat pentru mobil este Homepage-ul. Acesta joaca un rol esential in conectarea userilor cu informatia pe care o cauta, asa ca aici trebuie sa se regaseasca cele mai importante linkuri, pentru vizibilitate maxima.
Cum se face optimizarea site-ului pentru mobil
Pentru optimizarea site-ului pentru mobil si pozitionarea acestuia cat mai sus in rezultatele motoarelor de cautare este necesar sa asiguri o interfata cat mai prietenoasa cu utilizatorul. Pentru acest lucru trebuie sa urmezi urmatorii pasi:
Selecteaza o configuratie de mobil
Exista trei configuratii diferite din care poti alege, pentru optimizarea site-ului pentru mobil:
Web Design „responsive”, in care URL-ul si HTML-ul raman la fel.
Dynamic Serving, in care URL-ul ramane la fel, dar HTML-urile sunt diferite.
URL-uri separate, in care atat URL-urile, cat si HTML-urile sunt diferite.
Fiecare dintre cele trei variante are avantaje si dezavantaje. Desi Google recomanda un web design „responsive”, deoarece este cea mai simpla de implementat, reprezentantii motorului de cautare sustin toate cele trei configuratii.
Informeaza motoarele de cautare
Asigura-te ca Google si alte motoare de cautare inteleg configuratia de optimizare a site-ului pentru mobil. Felul in care o faci depinde de configuratia pe care ai ales-o: Web Design „responsive”, Dynamic Serving sau URL-uri separate.
Evita greselile comune
Pentru optimizarea site-ului pentru mobil, este necesar sa eviti urmatoarele situatii:
Pagini care ruleaza greu pe mobil. Retelele de internet pentru mobil sunt mai incete decat cele pentru desktop, de aceea este important sa acorzi atentie vitezei de incarcare a paginilor. Acesta este un factor esential pentru pozitionarea fruntasa in Google, asa ca iti recomand sa folosesti un instrument de optimizare a site-ului pentru mobil, care te va ajuta sa cunosti cat de repede se incarca paginile pe mobil.
CSS si JavaScript blocate. Google recomanda ca site-urile optimizate pentru mobil sa pozitioneze codul CSS si JavaScript inline, adica in tagul HTML care se vrea personalizat, astfel incat sa poata fi descarcate impreuna cu continutul.
Redirecturi pe mobil. Din moment ce retelele mobile sunt destul de incete, prea multe redirecturi pot afecta viteza de incarcare a paginii. Pentru optimizarea site-ului pentru mobil, daca ai URL-uri multiple, asigura-te ca toate linkurile duc catre paginile relevante. In cazul acesta, atunci cand recunosti un user care acceseaza pagina de desktop de pe un dispozitiv mobil si ai o pagina de mobil echivalenta, cu un URL diferit, atunci redirectioneaza acel user catre URL-ul respectiv, in loc sa-i afisezi o eroare 404.
Imagini prea mari. Pentru optimizarea site-ului pentru mobil, trebuie sa fii atent la imaginile prea mari, care maresc timpul de incarcare. Foloseste un instrument eficient pentru a optimiza fotografiile si salveaza-le la o rezolutie mica, pentru a evita descarcarile greoaie.
Plug-inuri si Pop-upuri. Plug-inurile de tipul Flash si Java pot sa nu fie disponibile pe telefoanele mobile, asa ca asigura-te mereu ca nu ai continut care nu poate fi rulat pe varianta de mobil a site-ului. De asemenea, la optimizarea site-ului pentru mobil, evita sa folosesti pop-upuri pe paginile de mobil deoarece este destul de dificil sa le inchizi de pe un ecran mic.
Atunci cand folosesti tehnici de optimizare a site-ului pentru mobil, tine cont ca utilizatorii au un spatiu limitat de lucru, asa ca trebuie sa fii cat mai concis posibil atunci cand creezi titluri, URL-uri si meta-descrieri, dar in acelasi timp sa nu compromiti esenta sau calitatea informatiei.
Instrumente utile pentru optimizarea site-ului pentru mobil
Mai jos, vei gasi o lista utila de instrumente SEO, pe care le poti folosi pentru a afla cat de optimizat este site-ul tau pentru mobil:
Get Started, de la Google, te ajuta sa gasesti numeroase informatii utile pentru optimizarea site-ului pentru mobil.
Mobile-Friendly Test este la dispozitia ta pentru a verifica performantele site-ului pe dispozitivele mobile.
Mobile Usability Report, tot de la Google, iti ofera ocazia sa faci o analiza mai profunda a site-ului si sa remediezi paginile care nu sunt optimizate pentru mobil.
Google Search Console. Te ajuta sa intelegi ce anume sa faci si ce anume sa eviti atunci cand creezi site-uri atat pentru desktop, cat si in varianta optimizata pentru mobil.
Mobile Emulator. Acest instrument este foarte bun atunci cand faci optimizarea site-ului pentru mobil deoarece iti permite sa vizualizezi site-ul pe diverse dispozitive mobile.
Moz Local. Cu acest tool te asiguri ca faci ce trebuie pentru optimizarea site-ului la nivel local.
Responsive Web Design Testing Tool. Cand te ocupi de optimizarea site-ului pentru mobil, acest instrument este foarte eficient pentru a vedea cum arata site-ul tau „responsive” pe o gama variata de gadgeturi mobile, cu dimensiuni diferite ale ecranelor.
Screaming Frog. Cu el poti analiza site-ul in profunzime si poti sa verifici toate redirecturile.
User Agent Switcher. Acest add-on de la Firefox iti permite sa vizualizezi cum arata site-ul, cand este accesat de un utilizator diferit.
Primește cele mai recente știri și actualizări
Prin abonare, ești de acord cu Politica noastră de confidențialitate
Lasă optimizarea SEO și promovarea online a business-ului tău în mâinile noastre! Cu noi, crești traficul organic -> brand awareness-ul -> numărul de clienți -> vânzările -> profitul! Ce zici, îți facem o ofertă SEO personalizată?