-
Follow us
-
0723.20.82.90 -
office@iagency.ro 




Millions of people access the Internet on their mobile phones, therefore, it became mandatory to adapt sites for an easy navigation on these devices. So, the ones who want a maximum visibility on the Internet should make efforts to optimize their website for mobile. That’s the only way they can generate more traffic, grow the interaction with potential clients and increase their conversion rate.
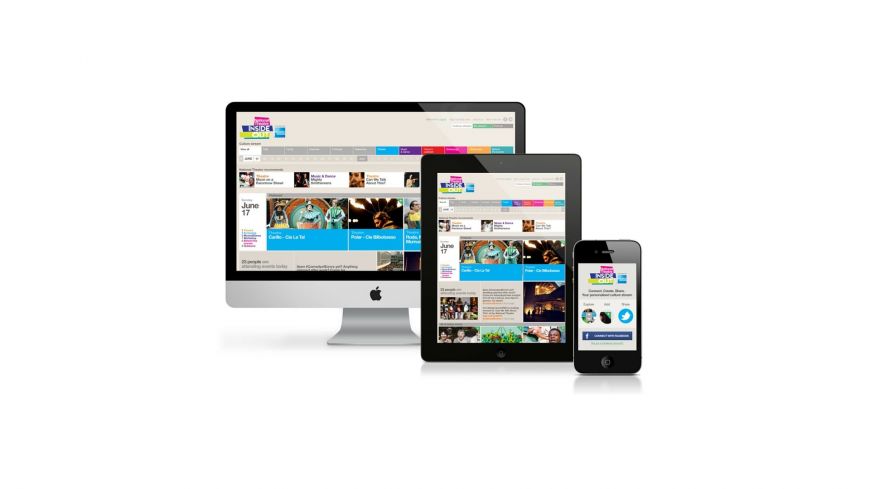
How does a mobile optimized website look?
To have a mobile optimized website you should take into account various aspects such as screen size, user interface or page loading time. The desktop version can be very difficult to visualize on a mobile phone, because the user needs to zoom and move the images to read the content. The frustration generated by this experience can make the user abandon the website, so that’s the reason why optimization techniques for mobile can help him remain connected. Moreover, Google has decreed that a website who’s not mobile-friendly will be positioned worse in search engine results and, considering that the traffic from mobile phones is growing, this means that the website will lose costumers.
Mobile phone optimization can be done at the moment of website creation, but also later. However, the second option is more expensive, so it’s recommended that when you want to start an online business to choose a company that will design an optimized mobile website from the beginning.
Whatever your option is, beside the SEO rules that apply in each domain, a mobile optimized website must take into account the following aspects:
a responsive design fit to any size screen of the gadget
the content of an optimized mobile website should be easy to read without zooming. It should feature the appropriate fonts, colors and layout.
the navigation is very easy if you take into consideration the rules of optimizing a mobile website because the links and buttons can be easily operated using our fingers.
a mobile optimized website is loading quickly because it requires less bandwidth
the most important page of a mobile optimized website is the Homepage, because it plays an essential role in connecting the users with the information they are searching for. The homepage should contain the most important links for maximum visibility.
How to optimize a mobile website
For a proper mobile website optimization and positioning it as high up in the search engine results a more user-friendly interface is needed. For this you should follow the next steps:
Select a mobile phone configuration – there are 3 different configurations for optimizing a mobile website:
Responsive Web Design, where the URL and HTML remain the same
DynamicServing, where the URL stays the same, but the HTMLs are different
Separate URLs, where both URLs and HTMLs are different.
Each of the three options has advantages and disadvantages. Although Google recommends a "responsive" web design because it's easier to implement, there are representables that agree all three configurations.
Inform the search engines - make sure that Google and other search engines understand the optimization configuration of a mobile website. How you do that depends on the configuration you choose: "responsive" web design, Dynamic Serving or separate URLs.
Avoid common mistakes – for optimizing a mobile website, it's necessarily to avoid the following:
pages that run slow on mobile devices. Mobile internet networks are slower than desktop networks, so it’s important to pay attention to the page loading speed. This is an essential factor for a top spot in Google, so I recommend you to use a mobile website optimization tool that will help you find out how fast the mobile pages are loading.
blocked CSS and JavaScript. Google recommends that mobile optimized websites to position inline CSS and JavaScript, in a personalized HTML tag, so they can be downloaded along with the content.
Mobile redirect. Since mobile networks are quite slow, too many redirects can affect the speed of page loading. To optimize a mobile website which has multiple URLs, make sure that all links lead to relevant pages. In this case, when you recognize a user that access the desktop page from a mobile device and you have an equivalent mobile page, with a different URL, then redirect that user to the URL, without showing him the 404 error.
Too large images. For optimizing a website for mobile devices you should pay attention to large images, which increase the loading time. Use an efficient instrument to optimize the images and save them at a lower resolution, to avoid cumbersome downloads.
Plug-ins and Pop-ups. Plug-ins like Flash and Java may not be available on mobile devices, so make sure you don't have content which can't be run on the mobile version of the website. Also, for mobile website optimization, avoid using pop-ups on mobile web pages, because it's difficult to close them on a small screen.
So, when you use mobile optimization techniques, take into account that users have a limited space, so you must be as concise as possible when creating titles, URLs and meta-descriptions, but, at the same time, be careful not to compromise the essence or quality of the information.
Useful instruments for mobile website optimization
Here is a list of useful SEO instruments, which you can use to find out how well optimized is your website for mobile devices:
Get Started, from Google, helps you find useful info for mobile website optimization
Mobile-Friendly Test checks the performance of your website on mobile devices
Mobile Usability Report, from Google, offers you the chance to make a profound analyze of your website and to remedy the pages that are not optimized for mobile devices
Google Search Console helps you understand what to do and what to avoid when creating websites, both for desktop and mobile optimized version
Mobile Emulator – it's a very good tool when you optimize the website for mobile devices because allows you see the website on different mobile devices
Moz Local – with this tool you're sure about what to do for optimizing the website locally
Responsive Web Design Testing Tool – when you deal with optimizing the website for mobile devices, this instrument is very efficient to see how „responsive” your website will look on a variety of mobile gadgets, with different size screens
Screaming Frog – you can analyze your website and check all the redirects
User Agent Switcher – with this Firefox add-on you can visualize how the website looks when is accessed by a different user.
Get the latest news and updates
By subscribing, you agree to our Privacy Policy
Leave the SEO optimization and online promotion of your business in our hands! With us, you’ll increase organic traffic -> brand awareness -> the number of customers -> sales -> profit! What do you say, shall we make you a personalized SEO offer?